In today's fast-paced digital landscape, the speed at which your website loads can make a significant impact on user experience, search engine rankings, and ultimately, your online success. One of the most effective tools for assessing your website's performance is GTmetrix. In this article, we'll explore how to analyze your website's PageSpeed performance using GTmetrix and interpret the report effectively.
Understanding the Importance of PageSpeed
Before delving into the specifics of GTmetrix, let's emphasize the importance of PageSpeed. PageSpeed refers to how quickly your website loads its content, including images, scripts, and other elements. Studies have consistently shown that users tend to abandon websites that take too long to load, leading to decreased engagement and conversions. Moreover, search engines like Google consider PageSpeed as a ranking factor, meaning that faster websites are more likely to appear higher in search results.
Introduction to GTmetrix
GTmetrix is a powerful web performance monitoring tool that provides insights into your website's loading speed and offers recommendations for improvement. It uses a combination of Google's PageSpeed Insights and Yahoo's YSlow to generate a comprehensive performance report.
How to Use GTmetrix
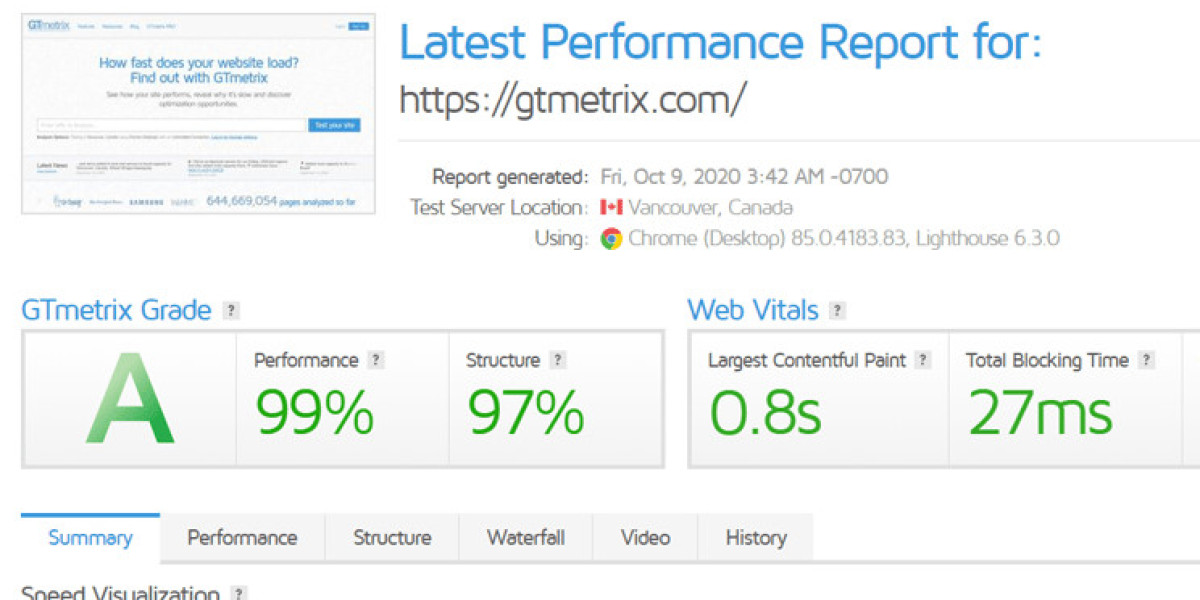
Visit GTmetrix Website: Start by navigating to the GTmetrix website (gtmetrix.com) and enter your website's URL into the provided field. Click on the "Test your site" button to initiate the analysis.
Review Performance Scores: Once the analysis is complete, GTmetrix will provide you with an overall PageSpeed score along with scores for various performance metrics such as PageSpeed and YSlow. These scores are graded from A to F, with A being the highest and F being the lowest.
Analyze Key Metrics: GTmetrix offers detailed insights into various performance metrics, including PageSpeed, YSlow, fully loaded time, total page size, and the number of requests. Pay close attention to these metrics as they highlight areas where your website can be optimized for better performance.
Interpret Waterfall Chart: One of the most valuable features of GTmetrix is the waterfall chart, which provides a visual representation of how each element of your website loads. Analyze the waterfall chart to identify any bottlenecks or slow-loading resources that may be impacting your PageSpeed.
Review Recommendations: GTmetrix generates a list of recommendations based on its analysis to help you improve your website's performance. These recommendations may include optimizing images, leveraging browser caching, minimizing server response time, and more.
Implement Optimization Strategies: Armed with the insights from GTmetrix, take proactive steps to address the issues identified in the report. This may involve optimizing images, compressing CSS and JavaScript files, using a content delivery network (CDN), or upgrading your web hosting plan.
Conclusion
In conclusion, analyzing your website's PageSpeed performance using GTmetrix is essential for ensuring optimal user experience and search engine visibility. By understanding how to interpret the GTmetrix report and implementing the recommended optimization strategies, you can significantly improve your website's loading speed and overall performance. Remember that PageSpeed optimization is an ongoing process, and regularly monitoring your website's performance is key to maintaining its effectiveness in the long run.
Read Full Blog - https://rabbitloader.com/articles/gtmetrix/